
Take Me Home
Helping your lost cats find their way back home
Total Duration of App: 4 weeks
Store Launch: TBD
Searching for a lost cat can be an incredibly challenging task, as they have a natural instinct to hide when they feel scared or disoriented. Traditional methods of finding lost cats, such as putting up posters or relying on word-of-mouth, often yield limited results. To make matters worse, cats don't thrive in shelters, as they long for the comfort and familiarity of their homes.
Take Me Home is designed to provide cat parents with a sense of security and confidence, knowing that every effort is being made to reunite them with their furry family member.
Role
A team of three, I assumed the roles:
User Experience (UX) Designer
User Interface (UI) Designer
Interaction (IxD) Designer
Graphic Designer
Tools
Figma
Illustrator
Photoshop
Octopus
Deliverables
Combination of UX/UI and E-commerce tasks:
Personas
Low-fidelity wireframe
High-fidelity prototype
Design system
Task flows
Usability tests and findings
Brand identity
Packaging design
Product photography
Website design
Social Media advertising
Summary
Approximately 30% of households in the United States own a pet cat, and within a 5-year timeframe, around 15% of cat owners experience the loss of their feline companion. Sadly, a significant number of these cats are not found, despite the owners' strong desire to have them back. In such cases, many missing cats end up in shelters or animal control facilities. If these cats are not claimed within a typical holding period, which typically lasts between 3 to 5 business days (although it can vary), they often face the unfortunate outcome of euthanasia.
In both the United States and Australia, the reported rates of cats being reclaimed from shelters are generally low, ranging from 2% to 4%. In contrast, the reclaim percentages for dogs are significantly higher, typically ranging from 26% to 40%, but in some cases, they can even reach as high as 90%.
Problems
Tracking Technology: An affordable break away collar that is lightweight and breathable with a tracking device via NFC tag.
Alleviating distress: Users have the ability to log into a portal and update their profile when their cat is lost.
No setup or configuration Upon purchasing, users will be sent a form to complete with their cat and personal information, including a photo of their cat. This information will be used to create their profile.
Free service for life.
Proposed Solutions
Delayed identification: Without a tracking device, it becomes challenging to return a lost cat with a higher likelihood of permanent separation.
Emotional distress: The longer a cat remains lost, the higher the emotional distress for both cat and owner.
Community awareness: Limited
Financial burden: Printing and distributing flyers, hiring search parties, or utilizing other methods to locate a lost cat can get pricey.
Accidents/Injury: Increased risk of accidents or injuries for a cat that is lost.
“The reality is, we cant stop our furry family members from running away, but we can setup the best case scenario for a happy ending.”
Research
Three key research steps.
Firstly
I conducted market research to estimate the number of missing cats and identify the pain points associated with such incidents.
Secondly
I thoroughly analyzed the competitive landscape to gain valuable insights into how existing applications address similar challenges.
Lastly
I carried out surveys with local cat shelters and conducted one-to-one interviews with cat parents to understand their specific concerns and gather the necessary information for addressing those concerns through our app.
Limited published information exists to guide the search for lost cats.
The market for cat collars with integrated tracking devices has significantly less competition compared to the market for dog collars with similar features, especially at an affordable price.
Some people expressed concerns about potential issues that could arise from inserting a microchip into their pet's body, particularly if their pet primarily stays indoors.
Having a scannable identifier accessible to anyone on the street is a more effective solution than waiting for the cat to reach a shelter to scan its microchip.
Relevant Findings
Personas
Insights to inform user-centric design decisions
Personas serve as guiding beacons, illuminating the path towards creating exceptional experiences that genuinely address the needs and challenges of users.
I thoughtfully crafted the personas to encompass typical scenarios, reflecting the varied objectives and user requirements. By immersing ourselves in their experiences, I pinpointed possible challenges and unearthed opportunities for enhancement.
“Losing another cat would devastate me” - Sabrina
“My cat is sick. I cant risk losing her outdoors” - Oscar
For Oscar, the app enables him to provide crucial information ensuring that his cat's health needs are communicated to potential helpers or finders. While for Sabrina it is a bonus feature, it reinforces her confidence in finding her lost cat.
Journey Map
Diving deeper through a users journey
After completing the journey map for Sabrina, I began gaining a holistic understanding of the user's experience. It allowed me to visualize and empathize with the user's emotions, motivations, pain points and touchpoints at each stage of their journey. By mapping out the user's entire experience, I was able to identify opportunities for improvement, uncover gaps or inconsistencies, and ensure a seamless and satisfying user experience.
Mobile Map
Creating data driven functionality.
Based on surveys and interviews, the subsequent Mobile Map visually represents the prioritized features of the mobile app.
1. Onboarding and registration
2. Cat and parent information
3. Swipe if cat is lost functionality
Sketches
Imagining the user experience
After completing persona studies and mapping the user journey for the mobile app, the next step involved sketching and visualizing the user experience, transforming insights into intuitive functionalities. The sketches helped me to develop options, experiment with different buttons and toggles for the missing feature, a key component of the app, and then receive feedback from the team who played the role of the user.
Low Fidelity
From Paper to Digital
Conducting tests with low-fidelity mockups provided valuable insights into users' expectations and behaviors while performing specific tasks. Through observation and engaging in conversations with users, I gained a clear understanding of necessary adjustments needed to lay the groundwork for a comprehensive high-fidelity prototype. Details like consistent iconography, actionable elements, and intuitive navigation paths emerged as vital components within the design system.
Design System
Colors, Icons, Typography, Components, States
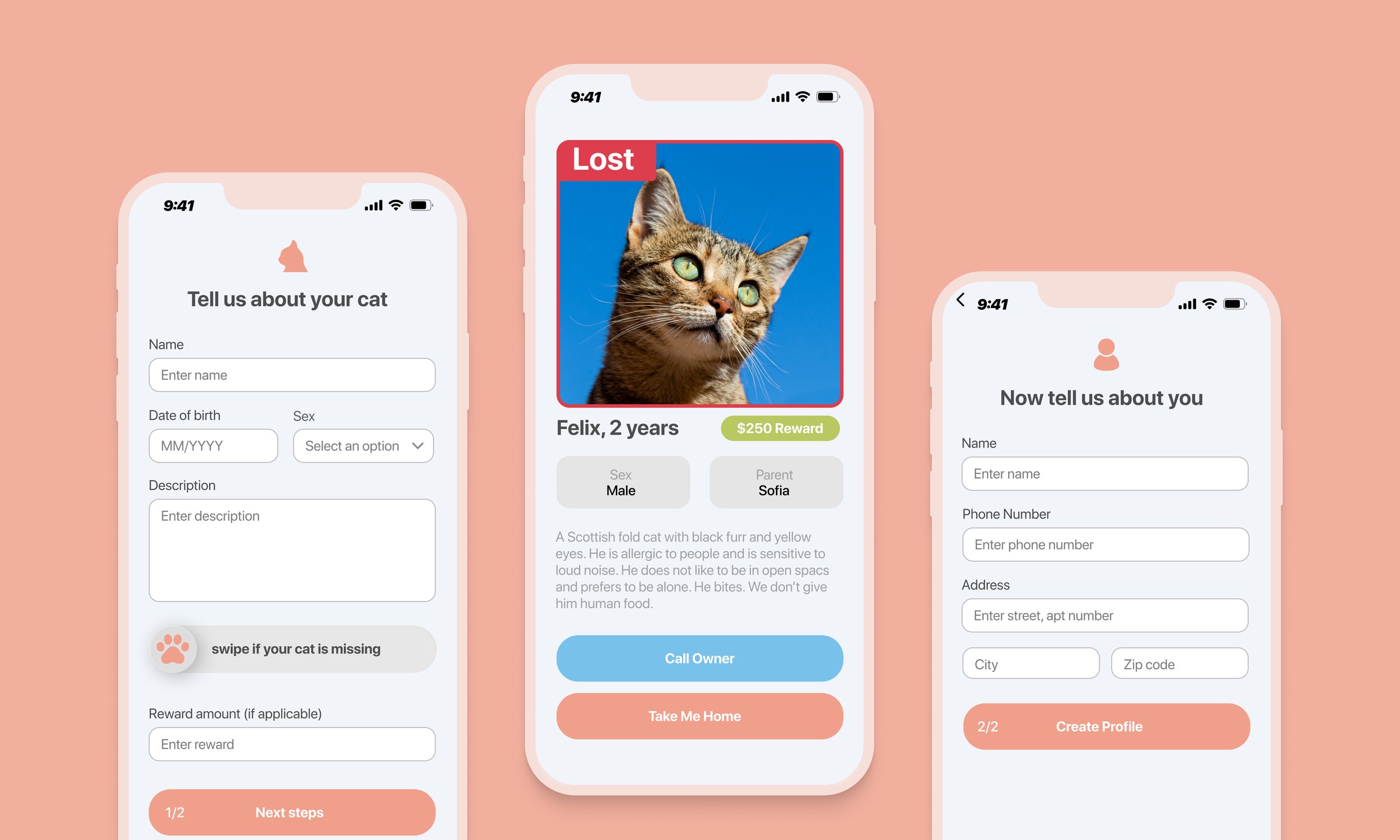
End Product
High Fidelity
Although it brought the app to life, The high fidelity prototype made us discover the problems that the user might encounter. The upside is that there is no setup or configuration. User just needs to fill the form and the collar will come fully setup and ready to go. Additionally, users liked that they were able to upload pictures of their pet and write a description. For this, we play on psychological/emotional strings to increase the rate of return.
(Clickable prototype to the right, and also available on Figma)
Lessons Learned
Key Takeaways/Future development
In the initial stages of this project, I discovered that the profile page was inundated with superfluous fields that did not align with the primary goal.
People expressed concern about sharing personal information such as address and phone number may not be ideal for everyone.
Make Take Me Home into an app rather than a portal so people can access it much more freely on their phone and not through their email.












